
とび
トップページにはインパクトのあるヘッダー画像を画像一杯に表示したい。
でも、投稿ページに毎回表示されたら邪魔なのよね~
cocoonのヘッダー設定ではない所で設定します。ヘッダーの設定が両方にあるとおかしなことになるので、style.cssをいじるときは、cocoonのヘッダー設定の画面はノーマルにしておく方がいいです。
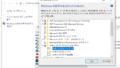
外観>テーマエディタ内、Cocoon Child: スタイルシート (style.css)に以下、黄色マーカー部分を追記します。
@charset "UTF-8";
/*!
Theme Name: Cocoon Child
Description: Cocoon専用の子テーマ
Theme URI: https://wp-cocoon.com/
Author: わいひら
Author URI: https://nelog.jp/
Template: cocoon-master
Version: 1.1.2
*/
/************************************
** 子テーマ用のスタイルを書く
************************************/
/*必要ならばここにコードを書く*/
/*トップページだけにヘッダー画像を入れる*/
.home .header{
background-image: url('https://**********');
}
.home .header-in{
height: 650px;/*好みの高さ*/
}
/*投稿ページのヘッダーに画像は入れない*/
.single .header{
background-image: none;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
/*トップページだけにヘッダー画像を入れる*/
.home .header{
background-image: url('https://**************');
}
/*ヘッダーを小さく表示する*/
.home .header-in{
height: 400px;/*好みの高さ*/
}
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}*********のところは、ヘッダーに表示したい画像のURLを入力してくださいね。