ChatGPTさんの手を借りながら、自分だけではできないことを実現していく喜びと達成感!

とび
分かる人いるかな~
新着記事一覧を表示するための公式マニュアルはこちら

新着記事一覧を表示するショートコードの利用方法
新着記事ウィジェットのようなリスト表示を実現できるショートコードの利用方法です。
とても丁寧に書いてあるマニュアルですが、私がやりたいのは条件分岐。
JavascriptとかPHPとか使わずに、表示するページの範囲内で簡潔にできるようにしたい。


とび
そう。
これは備忘録!
新着記事を表示する場所にカスタムHTMLを設置
トップページ(新着記事を入れたいページ)に「カスタムHTML」ブロックを配置。
以下を記述します。コピペOK。
<div class="new-entry-list large-thumb">
[new_list count=3 type=large_thumb children=1]
</div>
<div class="new-entry-list default-thumb">
[new_list count=3 type=default children=1]
</div>typeには、以下のうちいずれかの値を指定します。
- default:通常のリスト
- border_partition(or 1):カードの上下に区切り線を入れる
- border_square(or 2):カードに枠線を表示する
- large_thumb:大きなサムネイル表示
- large_thumb_on:大きなサムネイルにタイトルを重ねる
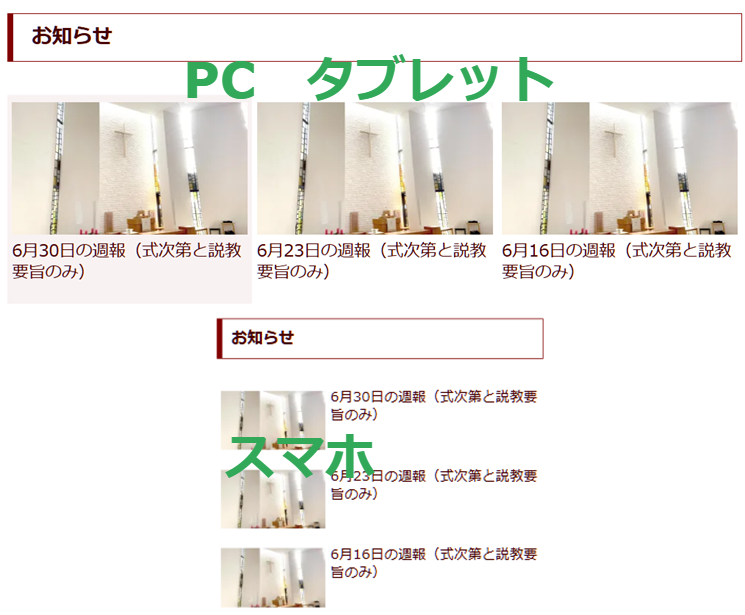
私はPCとタブレットでは「大きなサムネイル」、スマホでは「通常のリスト」で表示するようにさせたいので、両方のショートコードを追加します。これをCSSで表示切り替えするというわけです。
同ページのカスタムCSS
/* 新着記事をPCでは大サムネ縦3列、タブレットでは大サムネ縦2列、スマホでは通常のリストで表示 */
.new-entry-cards.large-thumb {
display: flex;
flex-wrap: wrap;
}
.new-entry-cards.large-thumb a {
width: 33.333%;
}
/*768px以下*/
@media screen and (max-width: 768px){
.new-entry-cards.large-thumb a {
width: 50%;
}
}
.new-entry-list.default-thumb {
display: none;
}
@media screen and (max-width: 480px) {
.new-entry-list.large-thumb {
display: none;
}
.new-entry-list.default-thumb {
display: block;
}
}
- 基本的に、
default-thumbクラスの要素を非表示にし、large-thumbクラスの要素を表示します。 - 画面幅が480px以下の場合、
large-thumbクラスの要素を非表示にし、default-thumbクラスの要素を表示します。
これで画面幅に応じて新着記事のリストタイプを切り替えることができました\(^o^)/





