必要があってPowerShellに着手することになりました。
Stream Deckで自動化した配信手順のところどころに、メッセージボックスを出したかったのです。
最初はVBSで作ったけれど、文字が小さくて読みにくい。

とび
年長者でも配信できるシステムにしたいのに
案内の文字が小さくちゃねぇ
ということでPowerShellです。
ど素人です。DOSと何が違うの?ってくらいわかってなかった。
まったく違うんですけどね。今は分かりました。
文字の大きさやフォントも指定できるし、結構色んなことできますね。
覚書きです。
コメントを多く入れているのでカスタマイズして使いまわしてください。
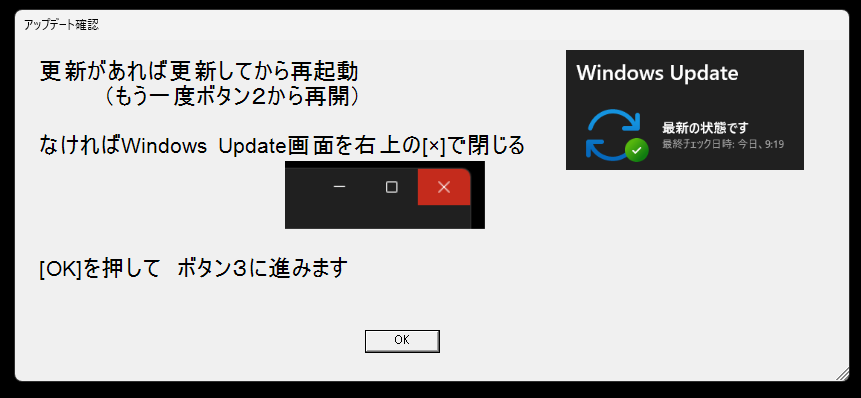
こうなります。

Add-Type -AssemblyName System.Windows.Forms
$form = New-Object System.Windows.Forms.Form
$form.Visible = $false # ウィンドウを非表示にする
$form.Text = "アップデート確認"
$form.Size = New-Object System.Drawing.Size(850, 380) # メッセージボックスのカスタムのサイズを設定
# フォームの最小化、最大化、閉じるボタンを非表示にする
$form.MaximizeBox = $false
$form.MinimizeBox = $false
$form.ControlBox = $false
# フォームを常に前面に表示
$form.TopMost = $true
# 画面の中央に表示するための計算
$screen = [System.Windows.Forms.Screen]::PrimaryScreen.WorkingArea
$x = ($screen.Width - $form.Width) / 2
$y = ($screen.Height - $form.Height) / 2 + 100 # Y座標を100ピクセル下げる
$form.StartPosition = 'Manual'
$form.Location = New-Object System.Drawing.Point($x, $y)
# 画像を表示するPictureBox1
$pic = New-Object System.Windows.Forms.PictureBox
$pic.Size = New-Object System.Drawing.Size(300, 120)
$pic.Image = [System.Drawing.Image]::FromFile("C:\Users\picture\ファイル名1.png")
$pic.Location = New-Object System.Drawing.Point(520, 10)
$pic.SizeMode = [System.Windows.Forms.PictureBoxSizeMode]::Zoom
$form.Controls.Add($pic)
# 画像を表示するPictureBox2
$pic = New-Object System.Windows.Forms.PictureBox
$pic.Size = New-Object System.Drawing.Size(200,70)
$pic.Image = [System.Drawing.Image]::FromFile("C:\Users\pcture\\ファイル名2.png")
$pic.Location = New-Object System.Drawing.Point(170, 50)
$pic.SizeMode = [System.Windows.Forms.PictureBoxSizeMode]::Zoom
$form.Controls.Add($pic)
# ラベル
$label = New-Object System.Windows.Forms.Label
$label.Text = "右の画像が出たら画面を右上の[×]で閉じてください
★更新があれば更新してから再起動です(ボタン2から再開)
[OK]を押して ボタン3に進みます"
$label.Font = New-Object System.Drawing.Font("Arial", 16)
$label.AutoSize = $false # サイズを自動調整しないように設定
$label.Size = New-Object System.Drawing.Size(700, 250) # 文字エリアのカスタムのサイズを設定
$label.Location = New-Object System.Drawing.Point(20, 20)
$form.Controls.Add($label)
# OKボタン
$okButton = New-Object System.Windows.Forms.Button
$okButton.Text = "OK"
$okButton.DialogResult = [System.Windows.Forms.DialogResult]::OK
$okButton.Location = New-Object System.Drawing.Point(350, 290) # ボタンの位置
$form.Controls.Add($okButton)
if ($result -eq [System.Windows.Forms.DialogResult]::OK) {
Write-Host "OK Button Clicked!"
Write-Host "New line message."
}
# フォームを表示
$result = $form.ShowDialog()
# リソースを開放
$pic.Image.Dispose()
$pic.Image = $null






